| Html- / Meta tags |
| Basis HTML | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Metatags
Voorbeelden van metatags zijn "Auteur = Oscar Wilde" of "Het jaar van uitgifte van dit document is
1988.". Het eerste voorbeeld is beter te gebruiken door computers doordat het van een duidelijke
syntaxis gebruik maakt: "naam van tag = beschrijving". Het tweede voorbeeld gebruikt natuurlijke
taal als syntaxis, wat voor mensen plezieriger oogt, maar voor computers moeilijker te interpreteren
is. Soms wordt informatie zowel in het document zelf gegeven (voor de lezer van het document) als in
een metatag (bijvoorbeeld voor programma’s die de collectie waar het document deel van uitmaakt
beheren).
Een metatag is een veld in een document dat specifieke metadata bevat. Een document kan
doorgaans meerdere metatags bevatten, die informatie geven over het document.
Metatags zijn bedoeld om (niet normaal zichtbare) informatie op te nemen over de inhoud van een
website of een webpagina. Hiertoe wordt in de code van de pagina eerst een aanduiding opgenomen
van het soort informatie, en daarna de informatie zelf. Die laatste kan beschrijvend van aard zijn, of
kan een opsomming van trefwoorden bevatten.
Voorbeelden metatags
Hieronder volgen een aantal voorbeelden van metatags voor webpagina’s.
Deze tag geeft aan wie de pagina heeft gemaakt.
Deze tag geeft aan met welk programma de pagina is aangemaakt.
Deze tag geeft aan of een pagina mag worden opgenomen in de index van een zoekmachine
(noindex om niet te worden opgenomen) en of de weblinks op de pagina gevolgd mogen
worden (voor een hogere notering bij sommige zoekmachines van deze pagina’s nuttig,
nofollow indien ongewenst). De vormen follow en index worden door zoekmachines genegeerd.
Deze tag geeft informatie over wat er op deze pagina (niet de gehele website) te vinden is en in
welke taal deze beschrijving is. Deze metatag telt vanwege vroeger misbruik nauwelijks mee in
de weging, maar is wèl zeer relevant, omdat de informatie die hier staat bij zoekmachines onder
de zoekresultaten wordt getoond.
Deze tag geeft zoektermen weer waarop zoekmachines de pagina zouden kunnen indexeren.
Wordt bij veel zoekmachines genegeerd vanwege veelvuldig misbruik.
Deze tag geeft aan wanneer een spider van een zoekmachine de website nogmaals zou moeten
bezoeken. Deze tag wordt door vrijwel alle zoekmachines genegeerd: een zoekmachine bepaalt
de bezoekfrequentie aan de hand van de geconstateerde regelmaat van nieuwe toevoegingen en
wijzigingen.
Deze tag geeft de taal aan waarin de website is opgebouwd: "en" voor Engels, "en-us" voor
Amerikaans-Engels, "en-uk" voor Brits-Engels, "de" voor Duits, "fr" voor Frans, enzovoort.
Deze tag geeft aan wat voor type pagina het is. Ook wordt aangegeven welke (meestal
standaard aanwezige) karakterset voor deze pagina moet worden gebruikt. Dit is vooral voor
pagina’s met internationaal karakter vaak erg belangrijk. Denk ook aan de spatie tussen de
puntkomma en de charset-instructie.
Deze tag is bedoeld om aan te geven dat er in de website ook gebruikgemaakt wordt van
cascaded stylesheets voor de opmaak van de pagina.
Deze tag wordt gebruikt om aan te geven dat er in de pagina javascript (of VBscript, dan wel
andere scripts) gebruikt wordt.
Deze tag geeft aan in hoeveel seconden een pagina moet worden ververst en waar eventueel
naartoe moet worden gegaan (als het een redirectpagina betreft).
Deze tag biedt de mogelijkheid om via een schema (in dit geval het ISBN-boekennummer) een
identiteit te verlenen aan een pagina gekoppeld aan een nummer.
Deze tag zorgt voor een effect van verheldering van 3 seconden in de pagina bij openen (werkt
alleen in Internet Explorer).
Deze tag zorgt voor een effect van vervaging van 3 seconden van de pagina bij weggaan naar
een andere pagina of sluiten (werkt alleen in Internet Explorer).
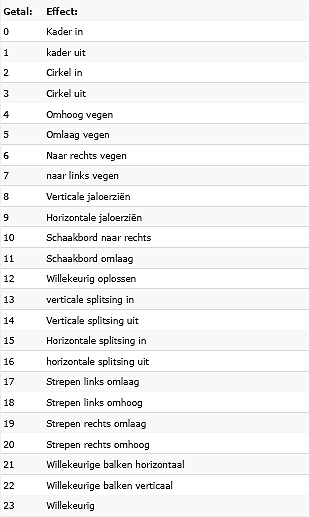
i.p.v. de naam 'blendTrans' kan men ook het nummer 1..23 gebruiken. b.v. content="2"
Hieronder is de lijst te zien met alle overgangen.